Shopify
We have simplified the process to implement MyRegistry Gift list into your Shopify Store

App Overview
This app allows MyRegistry partners to integrate powerful features for a seamless universal gift registry experience

Add any product directly to MyRegistry gift list

Easily add the Gift Registry Page to your store

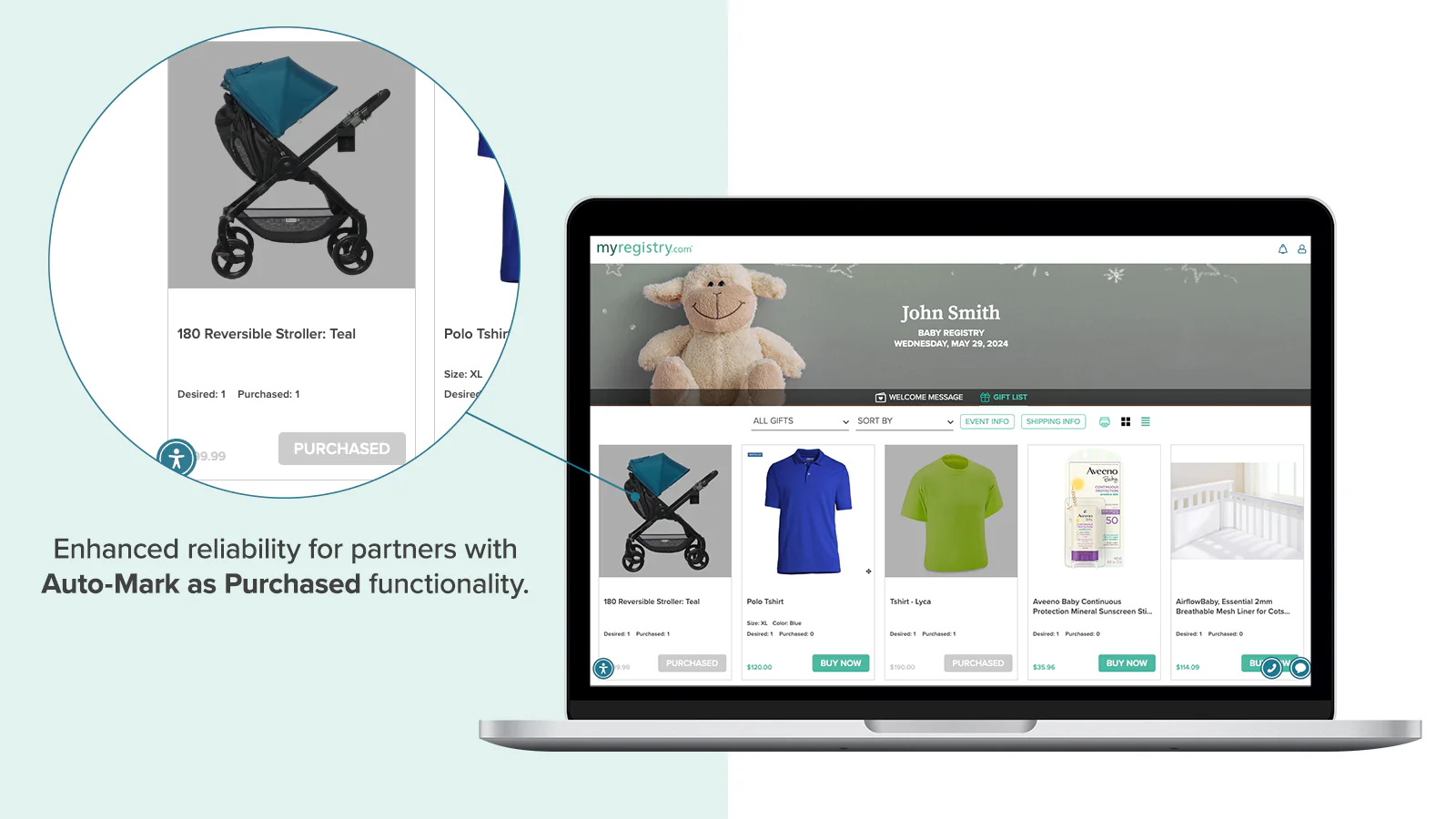
Automatically marks items as purchased on gift lists

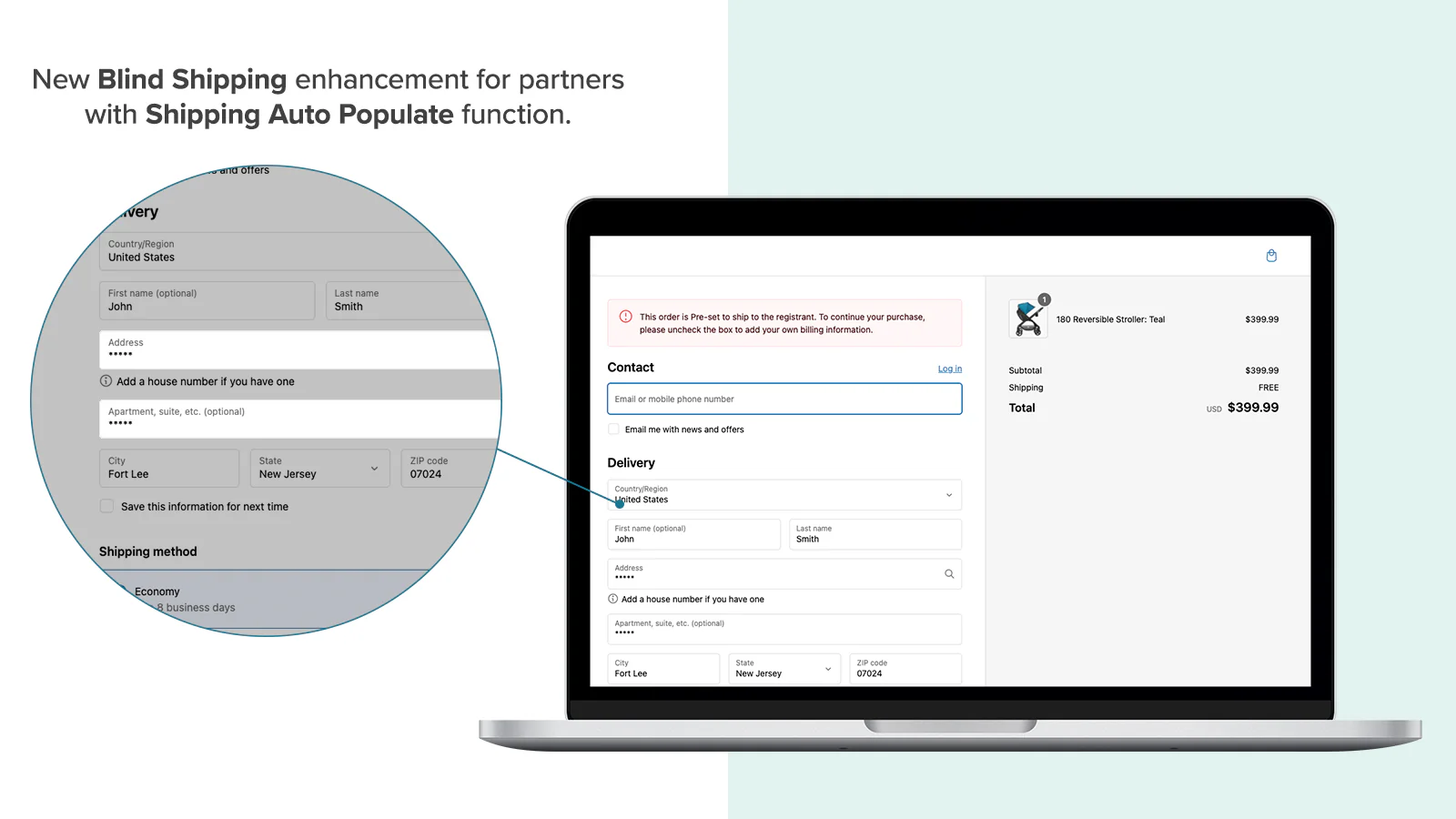
Pre-fills gift recipient's address during checkout
📲 Get the App
Use the private link provided by the MyRegistry team to get the Advanced MyRegistry Functions App.
🔴 This is a private app and is not publicly listed on the Shopify App Store.
If you don't already have the install link:
-
New MyRegistry partners can request access here
-
Existing MyRegistry partners should email [email protected] to receive the installation link
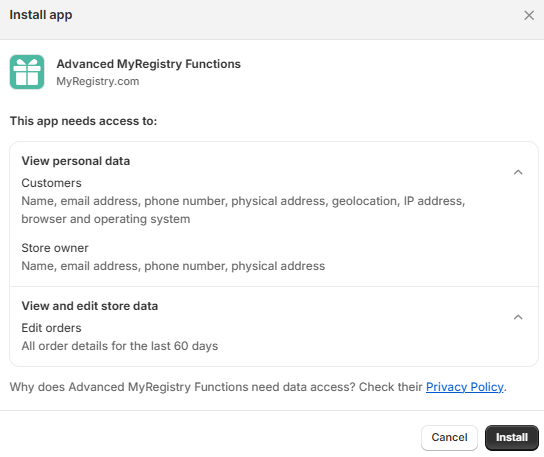
Important: Click the link to begin installation and follow the instructions
Prerequisites
Before getting started, please ensure the following are in place:
You are an active MyRegistry Partner and have the Sitekey
You have a Shopify Plus plan to access checkout-based features (e.g. Shipping Auto-Populate)
Grant the App the required access while installation

Feature Installations
Once you have installed the app successfully, please proceed with installing individual features per your plan
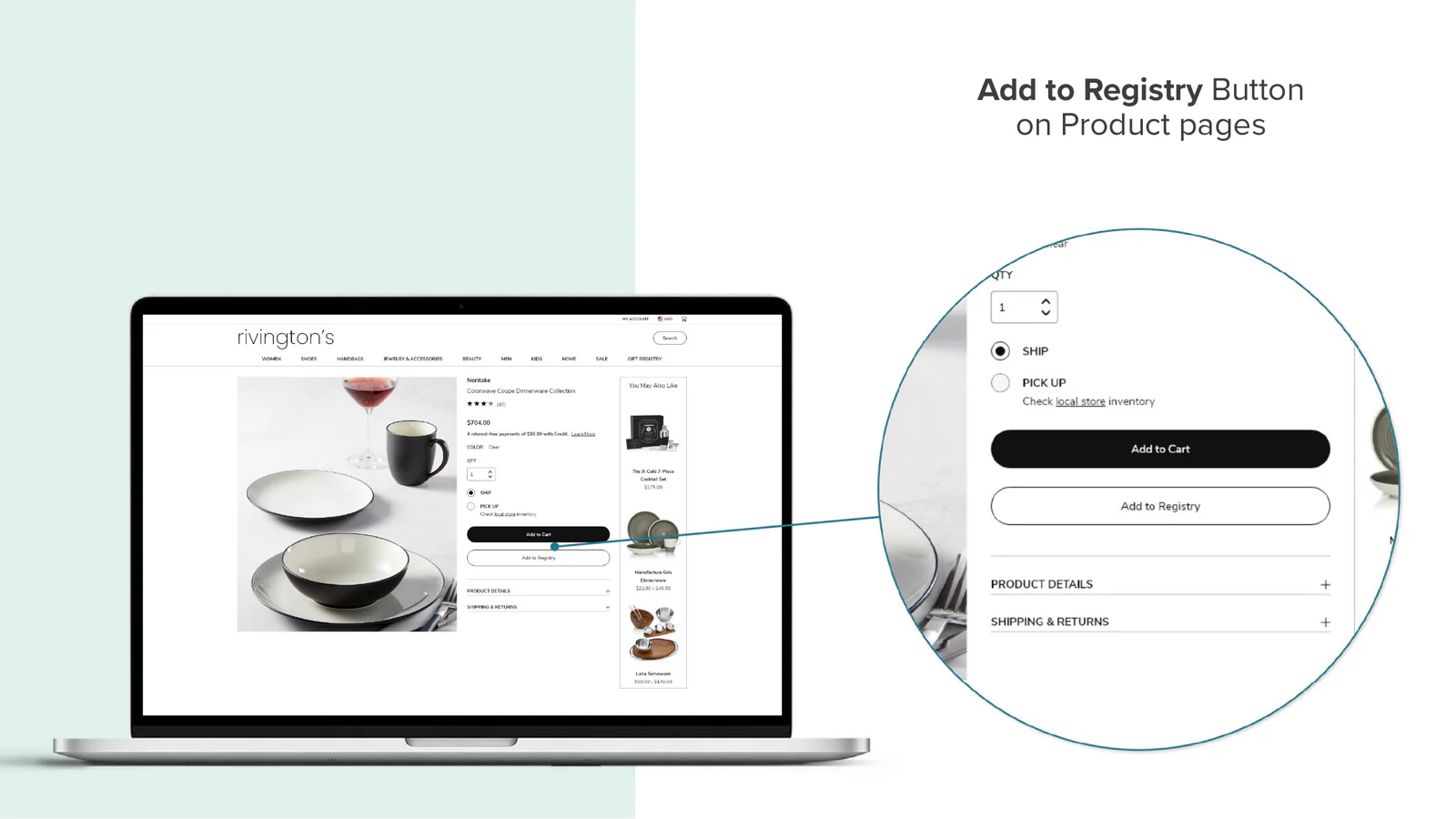
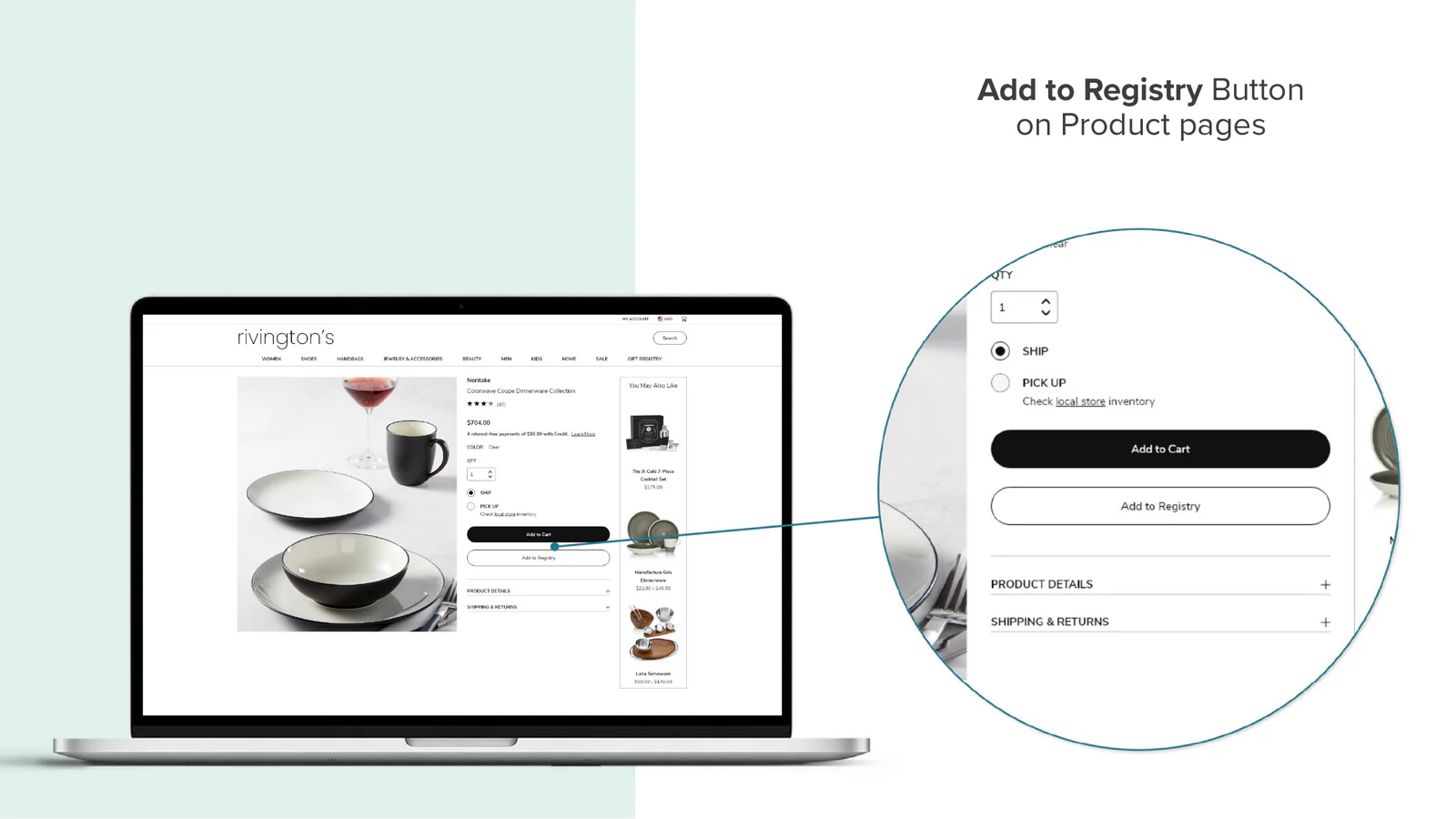
Add to Registry Button
Lets customers add products to their gift registry directly from product detail pages and even create a giftlist account if needed

Steps to add 'Add to Registry' button
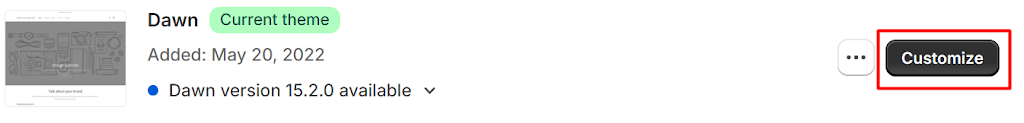
Inside Shopify admin panel
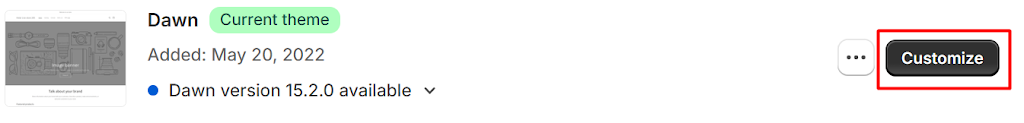
- Navigate to
Sales Channel👉Online Stores👉Themes👉Customize

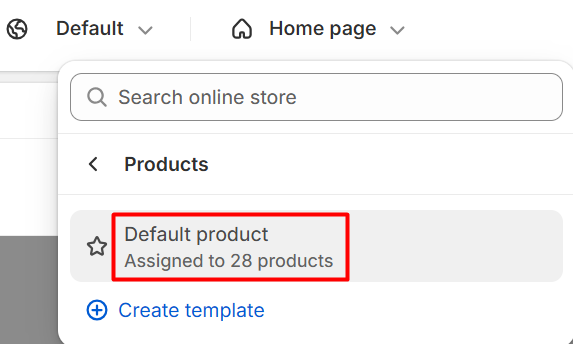
- You will be redirected to the theme editor. In the header:
Click Home Page👉Products👉Default Product / Product Information (Name can differ)

- On the left panel , Click on the
(+) iconto add an app block and SelectApps👉Add to Registry
- Click
Save
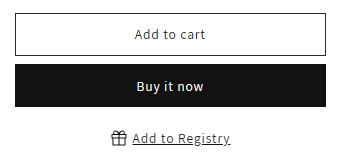
As we placed the block below the Buy Button, the Add to Registry button appears:

Once the Add to Registry block has been successfully added, you can customize the look and feel of the button to match your store's branding
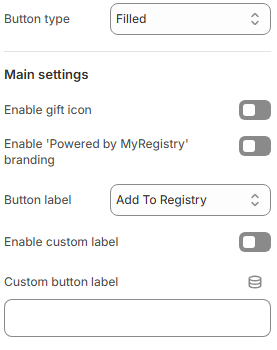
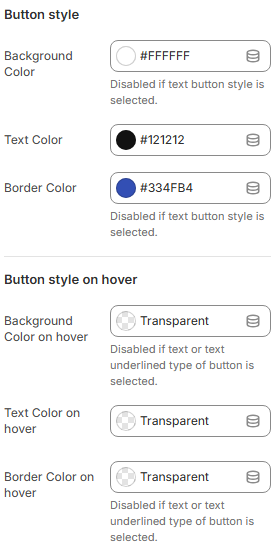
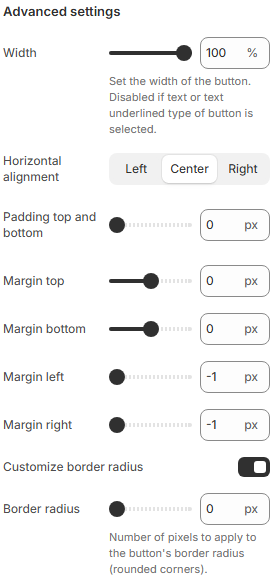
Customize the button
To match your brand aesthetics, use the built-in customization panel:
Navigate to: Online Store 👉 Themes 👉 Customize 👉 Product Info 👉 Add to Registry Block
Custom CSS (Optional)
.myregistry-add-button {
background-color: #f7f7f7;
border-radius: 6px;
}💡 LeaveCustom CSS Classnames blank unless referencing theme-specific classes
✅ Click Save once design is finalized.
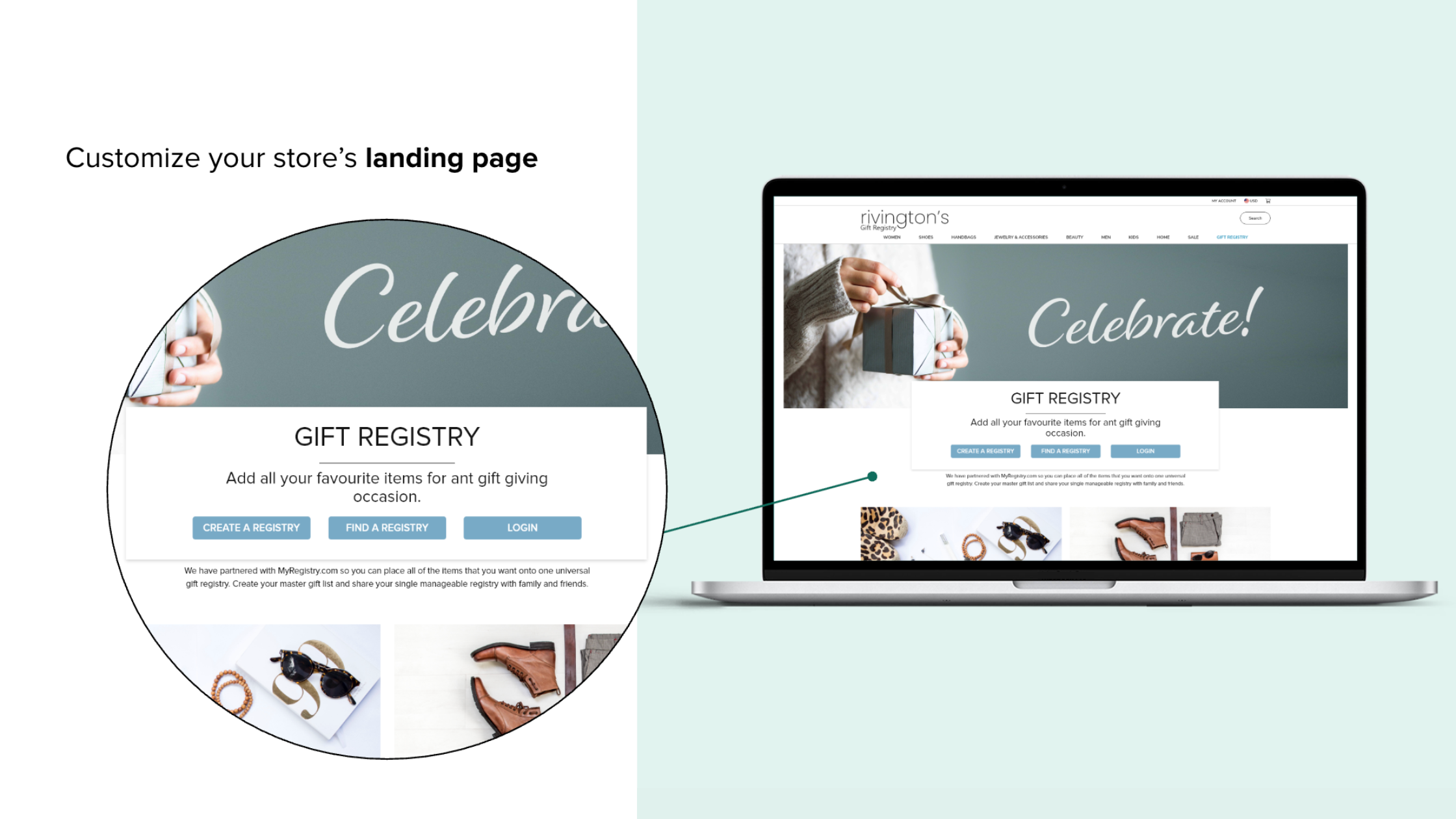
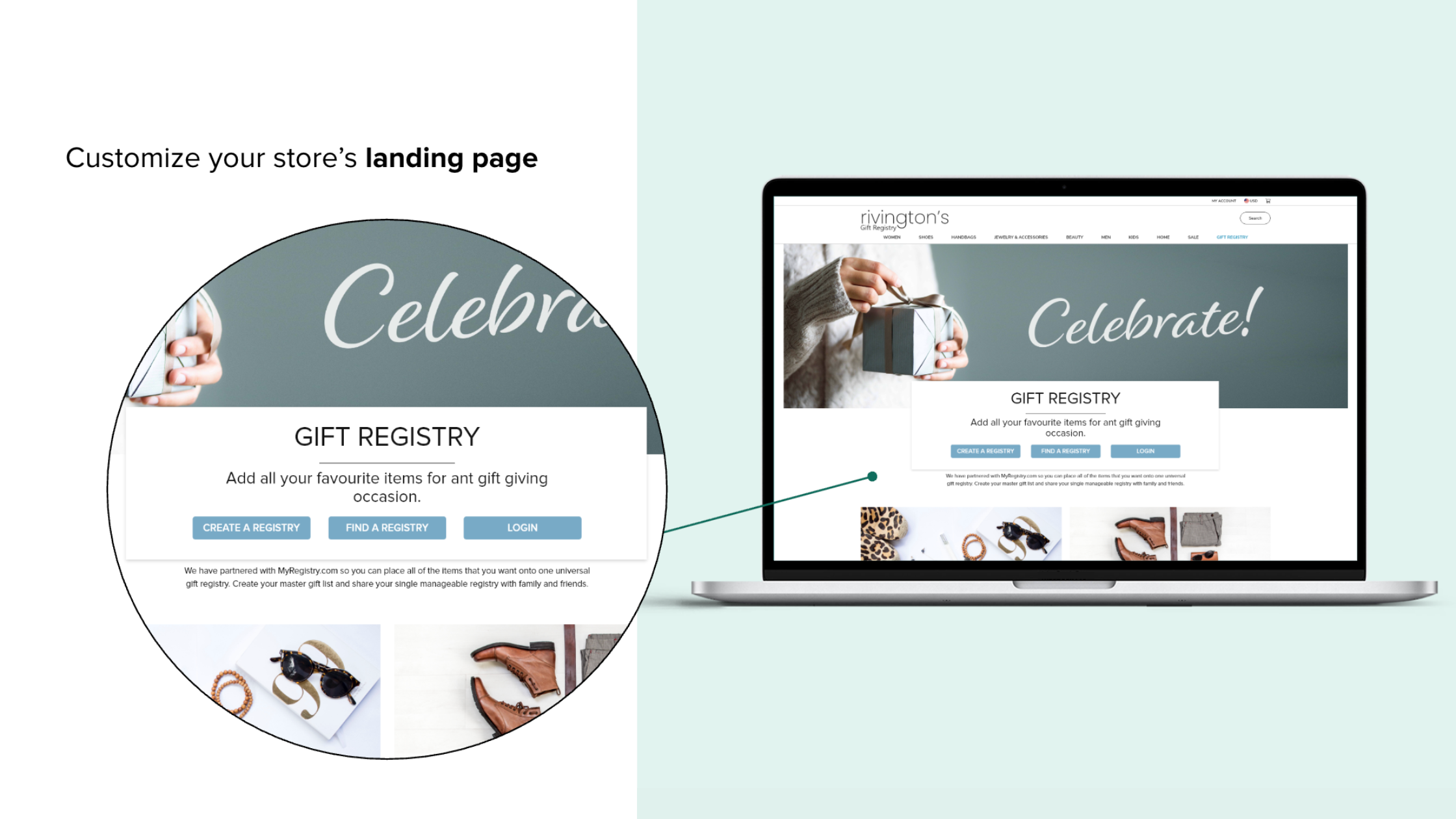
Landing Page
Add the Gift Registry Page app block to your store’s landing page and customize it for unique experience

Steps to configure Landing Page
Add a customizable Gift Registry page to your online store, Navigate to Your Theme Editor
Steps
- Go to Sales
Channel👉Online Store👉Themes, then clickCustomizeon the theme you want to edit

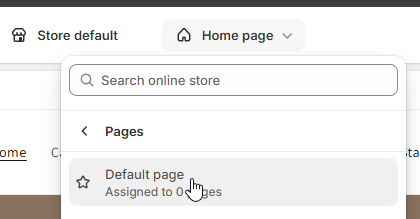
- Open a Non-Product Page Template Once in the Theme Editor, use the header dropdown to switch to any page template except the Product page
Note: The Gift Registry Page app block cannot be installed on Product pages

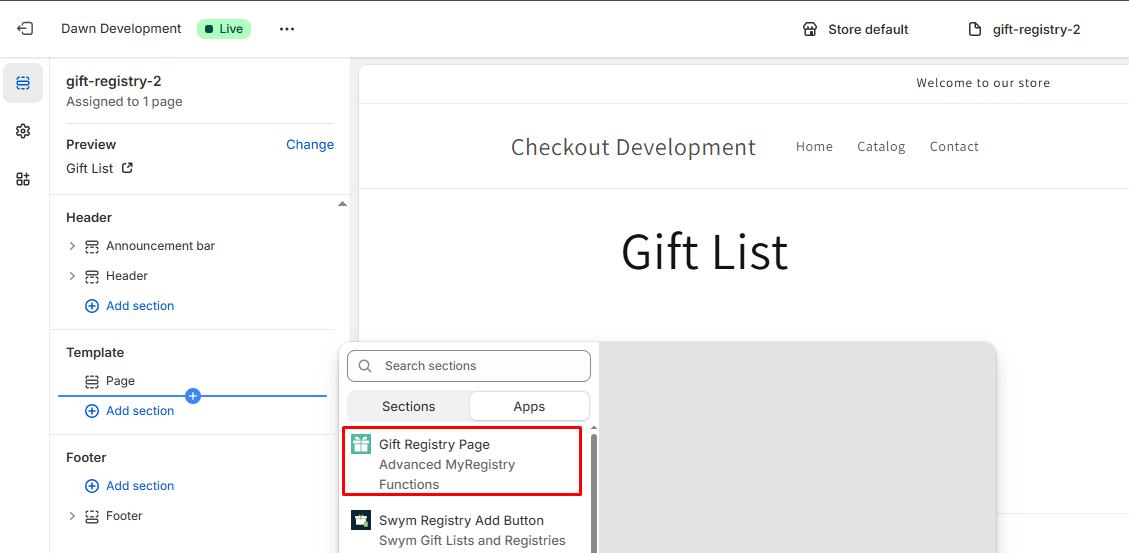
- Add the
App BlockIn the left sidebar, click the ( + ) Add block button
Select Apps 👉 Gift Registry Page from the list of available app blocks

- Click
Save
Once the Gift Registry Page has been successfully added, you can customize the look and feel of the button to match your store's branding
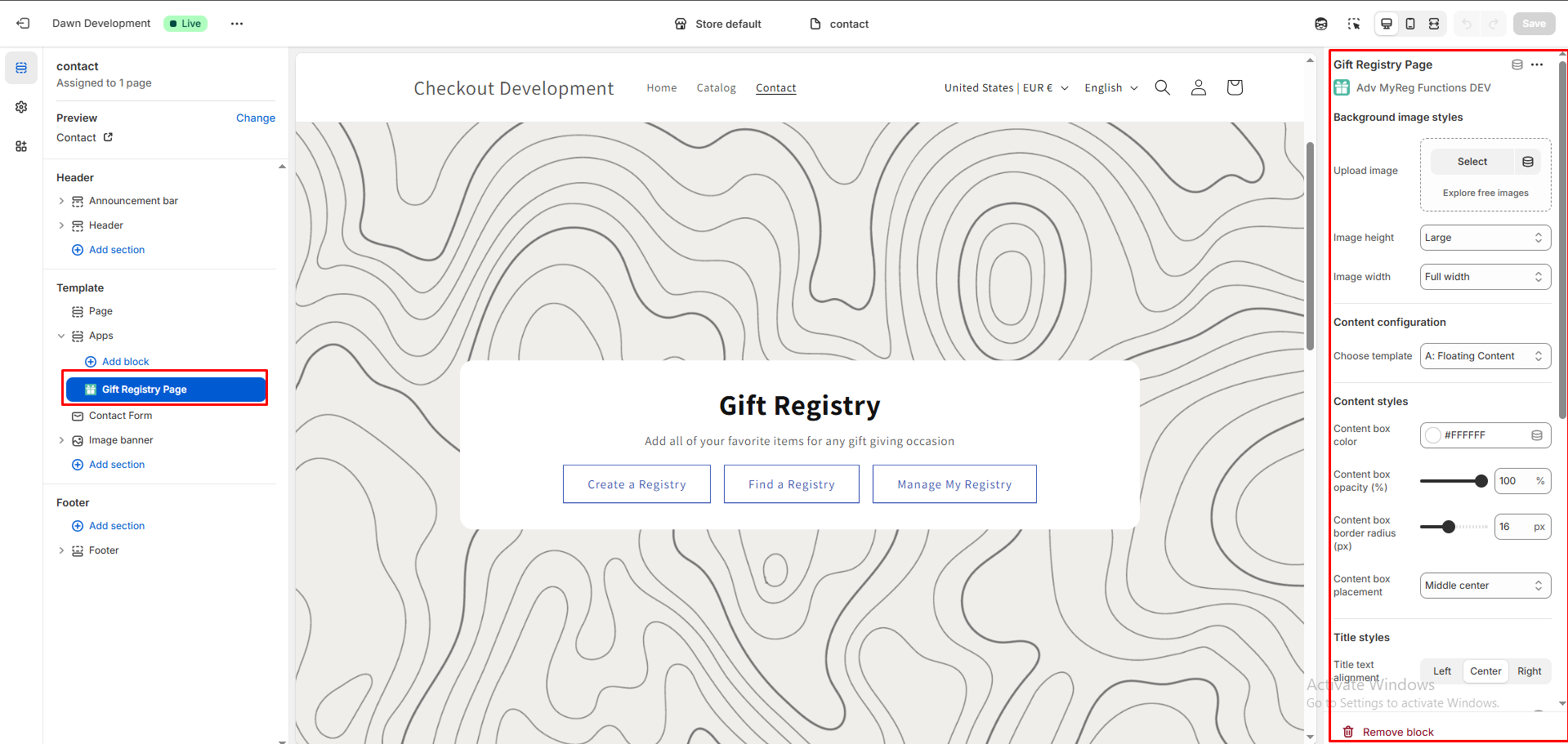
Customize Landing Page
Customize its appearance and layout to match your store’s branding. The customization panel of the theme editor provides the following options:
Background Image Styles, Content Configuration, Content Styles, Title Styles, etc

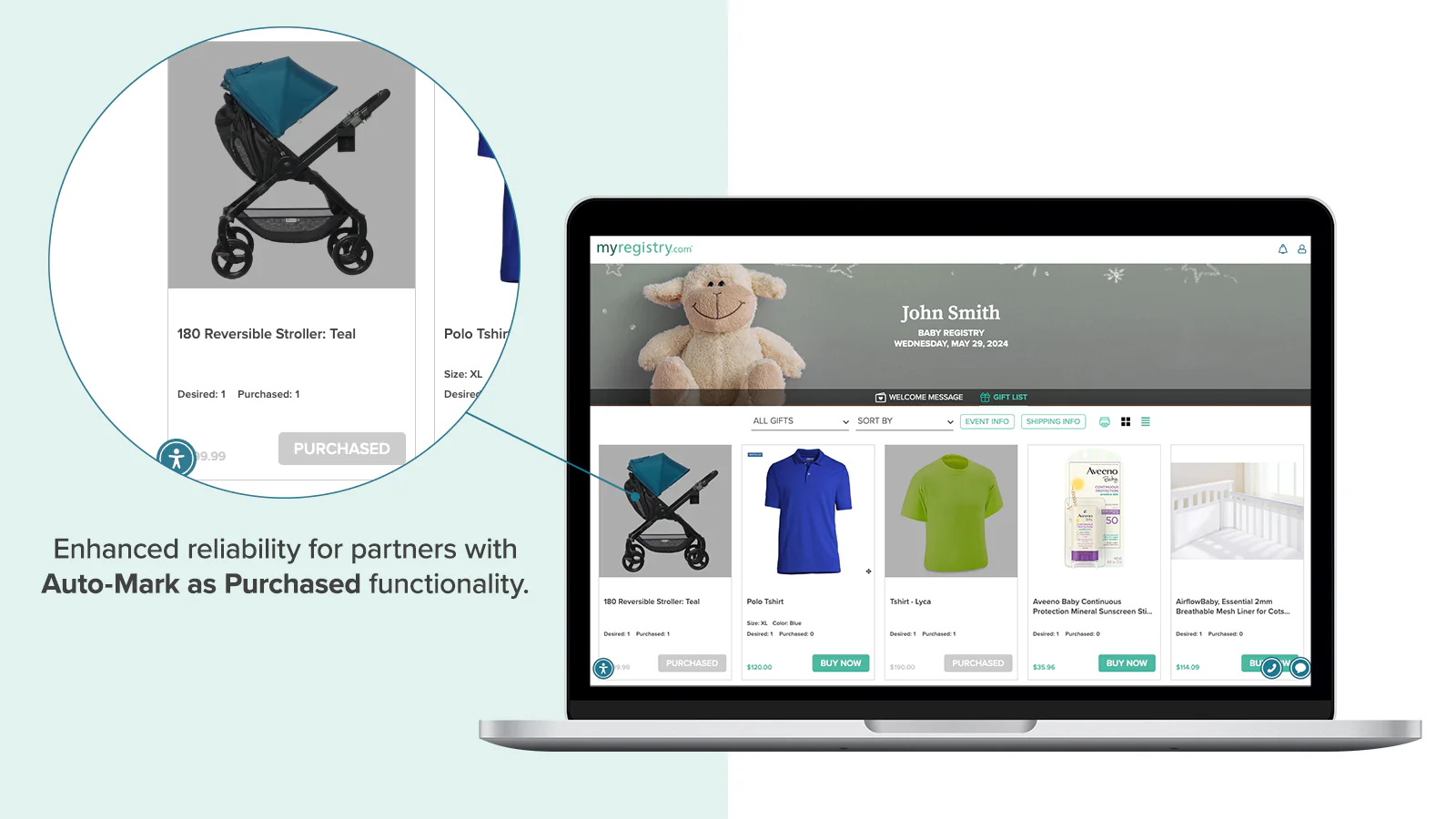
Automark as Purchased
Automatically mark gift items as "Purchased" on the MyRegistry.com gift list after a successful Shopify transaction

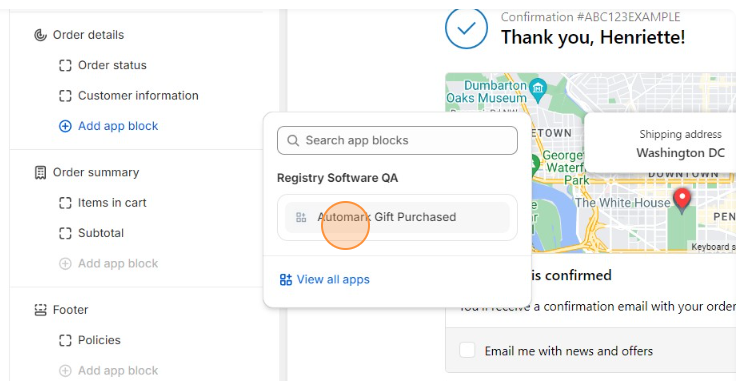
Steps to add Automark as Purchased
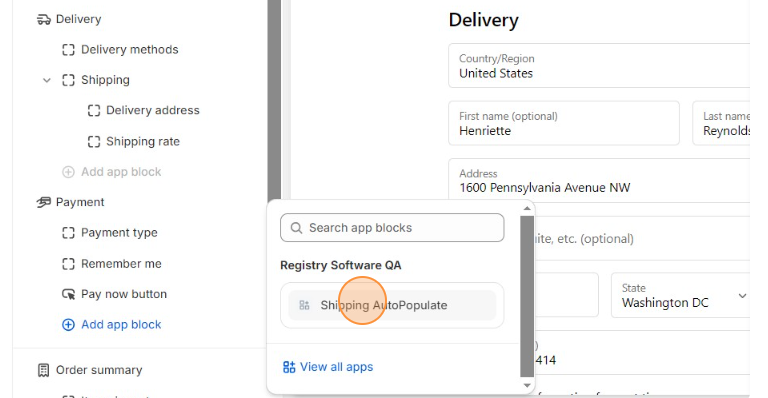
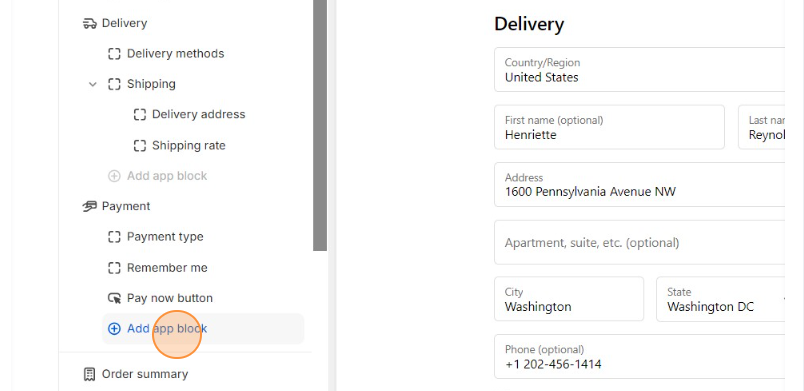
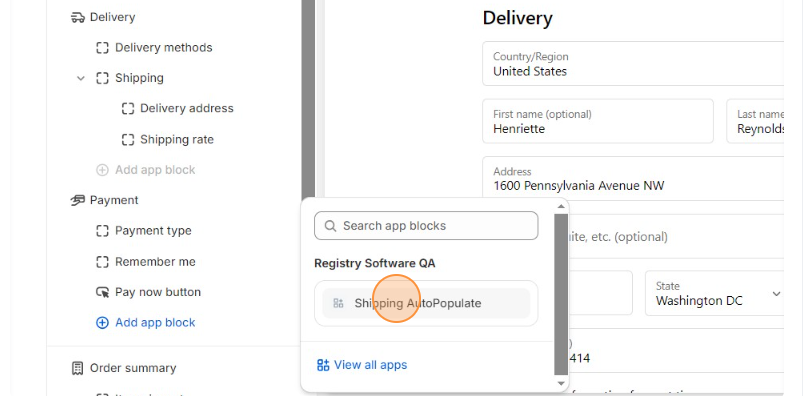
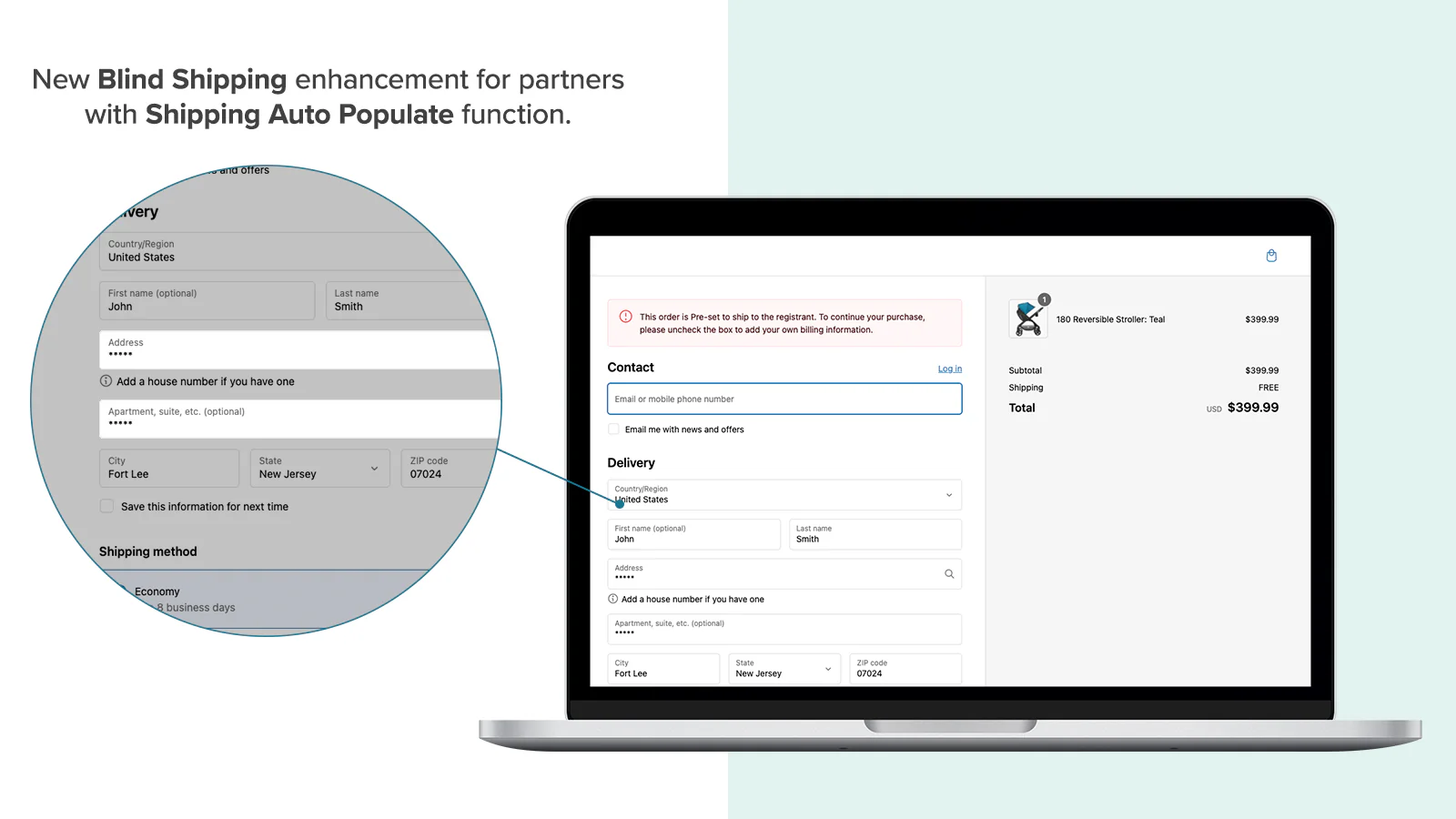
Shipping Auto-Populate
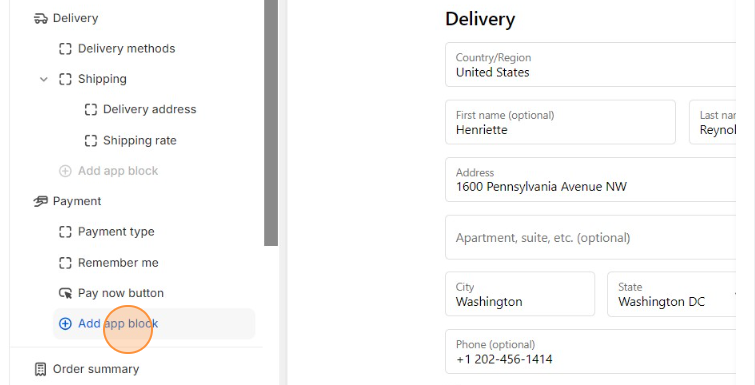
Automatically fill in the shipping address from the customer's MyRegistry.com account during Shopify checkout
This is an extension, compatible only for Partners enrolled in Shopify Plus plans

For Example: when customers select a gift from their MyRegistry gift list, this feature ensures that their pre-stored shipping details are accurately applied, streamlining the purchase experience.
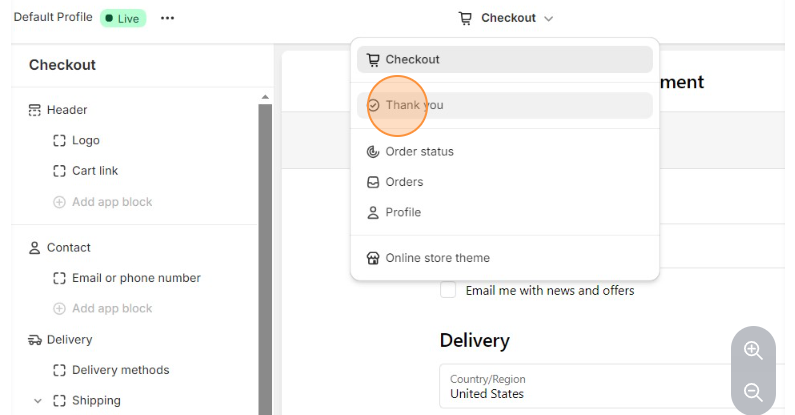
This feature can be set up based on the preferred checkout layout of the store
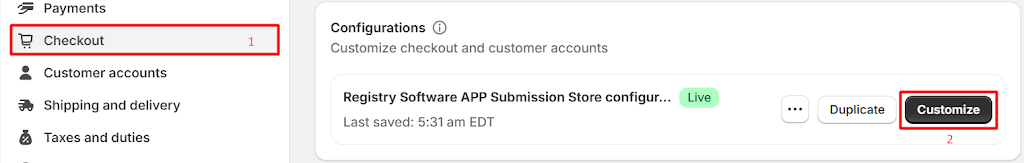
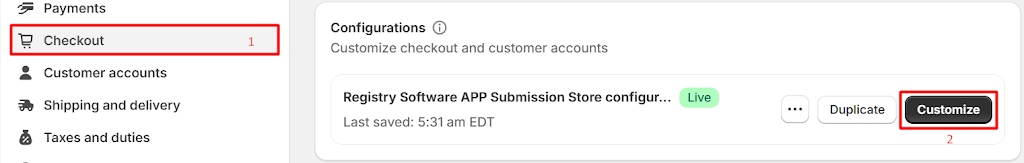
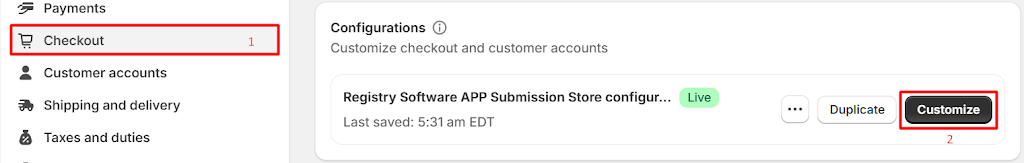
- To check the selected checkout
Go To Settings👉Checkout👉Customize - Select Settings from the left panel and scroll down to
Checkout layoutsection
Setup One Step Checkout
Setup Three Steps Checkout
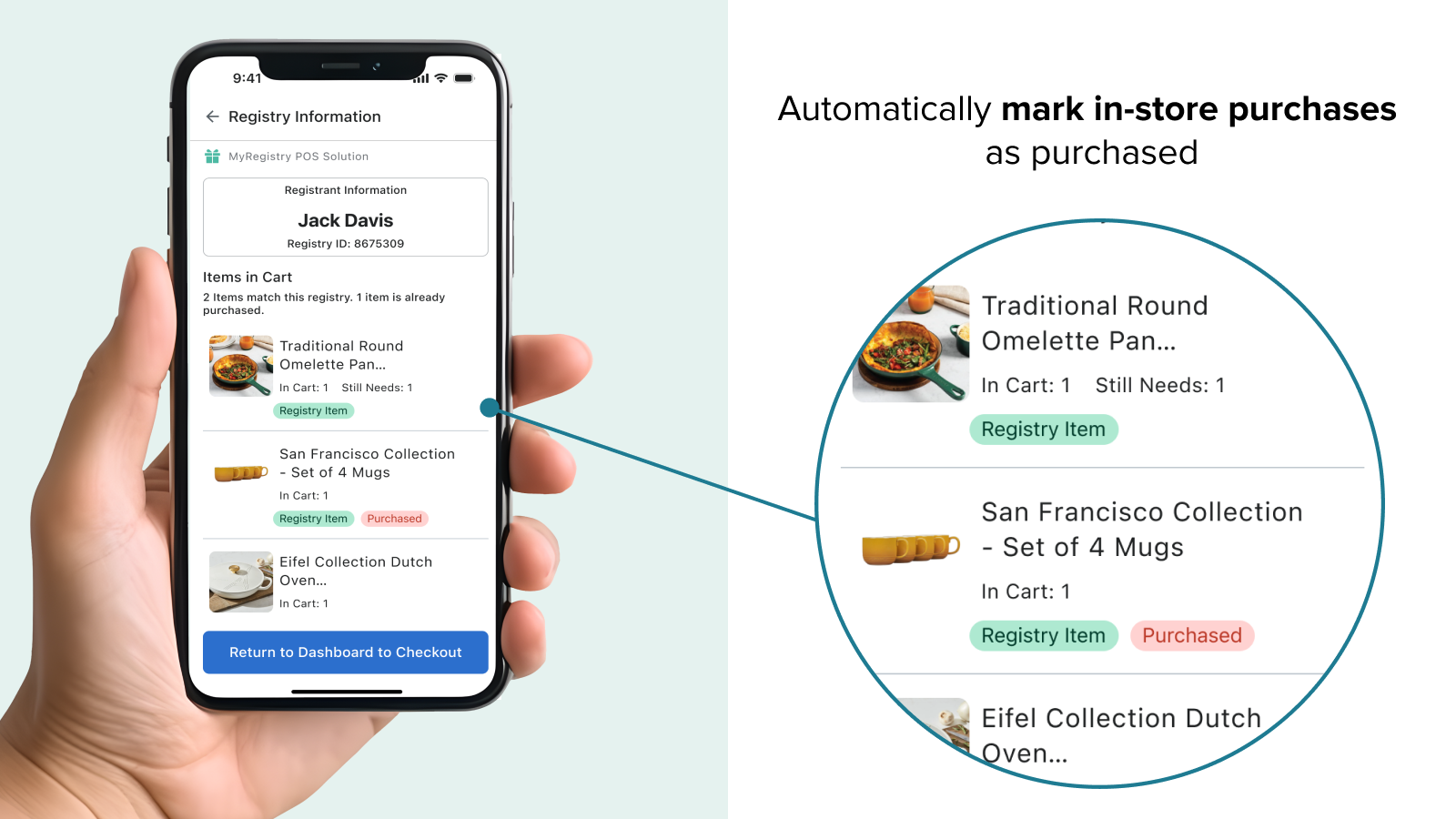
MyRegistry POS
Enable MyRegistry features directly within your Shopify Point of Sale experience

Steps to configure MyRegistry POS feature
MyRegistry POS extension in your Shopify store automaticallys marks in-store purchases as purchased
Steps
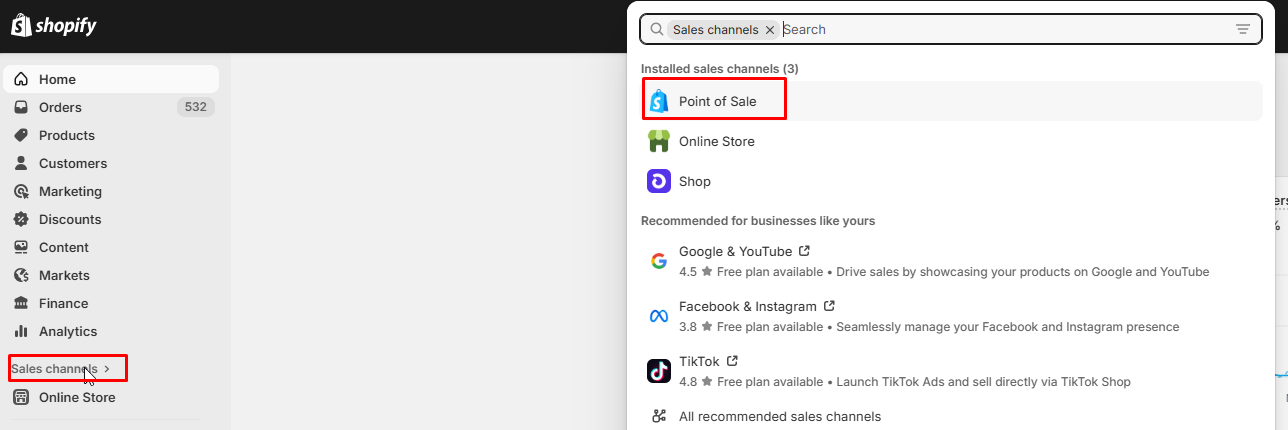
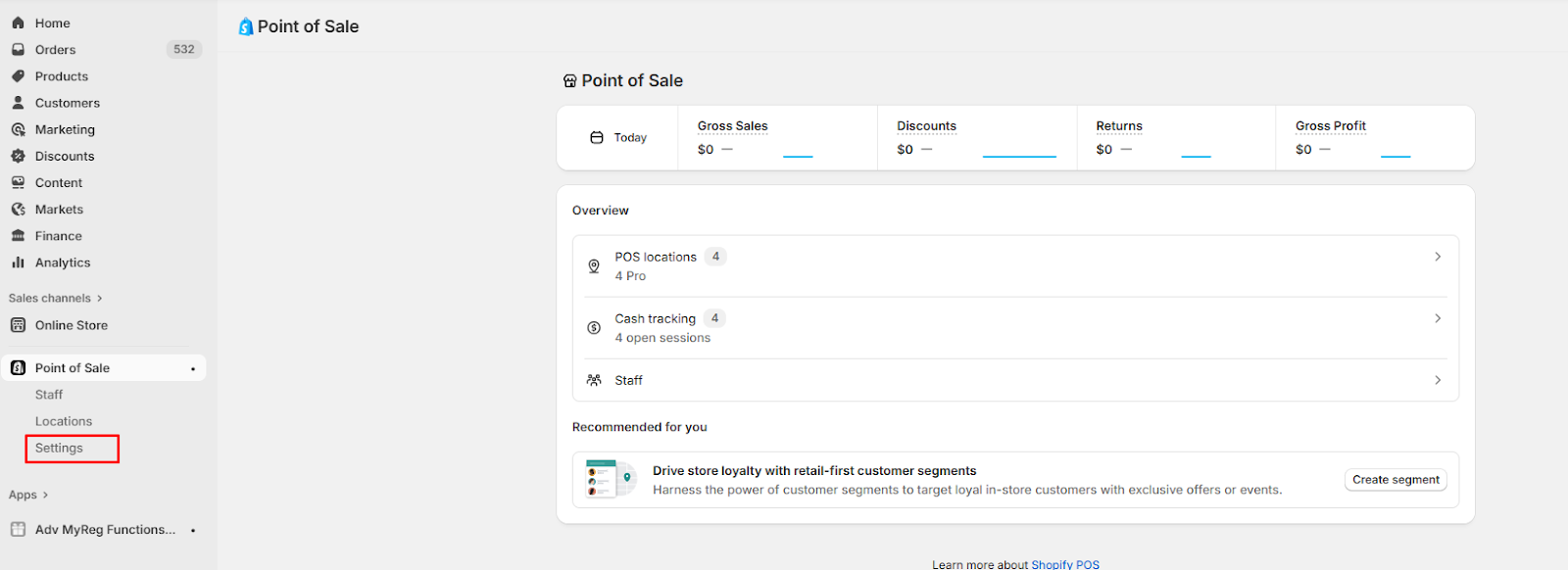
- In your Shopify admin, go to
Sales Channels👉Point of Sale

- Click on
Point of SaleSettings from the POS overview page

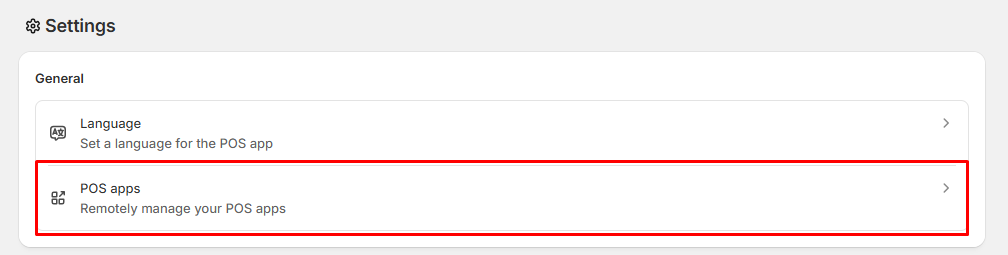
- Scroll down and select
POS Appsto view available app extensions

- Locate and click on
MyRegistry POS Solutionto manage its configuration

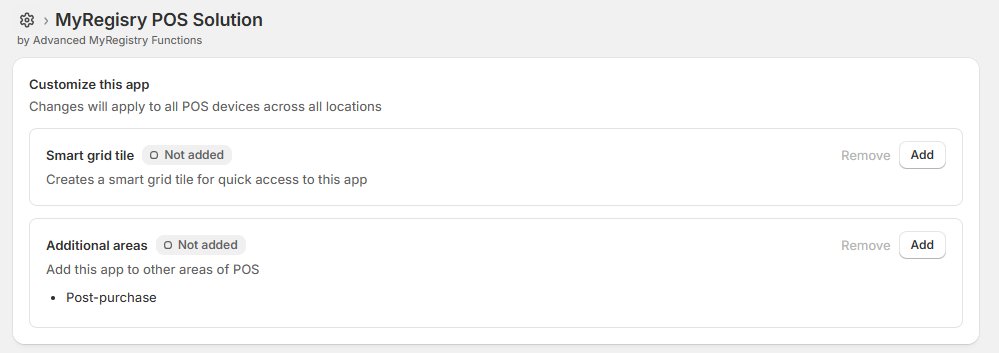
- Enable both available extensions:
- Smart Grid Tile – Adds the Gift Properties option directly within the POS cart
- Additional Areas (Order Confirmation) – Adds registry-related data to the order confirmation flow

- Click
Save
Updated 2 months ago
Need Support? If you're unsure or need assistance with your integration, contact our team:
Email: [email protected]
We’re here to help get your registry features live and working smoothly!